Call to action
Duidelijke call to actions boosten je conversie. Maar als het er te veel zijn raken bezoekers volledig de weg kwijt. Hoe maak je het navigeren gemakkelijk?
Meer grip op het verkeer
Call to actions zijn als verkeersborden. Als ze goed worden toegepast leid je de bezoeker op een opvallende manier naar de conversie toe. Wil je bijvoorbeeld dat de bezoekers zo snel mogelijk naar het totale cursusaanbod van je opleiding gaan, dan zorg je ervoor dat verschillende call to actions naar deze pagina leiden. Door te monitoren hoe het verkeer loopt weet je waar je de borden moet plaatsen. En net zoals op deze foto van een uitgangsweg in Arnhem Zuid: te veel call to actions leiden alleen maar af met als gevolg dat bezoekers de weg kwijt raken!
Opbouw call to action
Een call to action bestaat altijd uit een korte, krachtige zin die aanzet tot actie. Voorbeelden van call to action’S: Download, direct contact, word lid, lees meer, klik hier, aanvragen, reageer nu! Een call to action bestaat in elk geval uit een krachtige zin maar kan verder compleet gemaakt worden met een titel, link, afbeelding of video. De link gaat zo goed als altijd naar een pagina op je eigen website, het is dus een interne link.
Vormgeving call to action
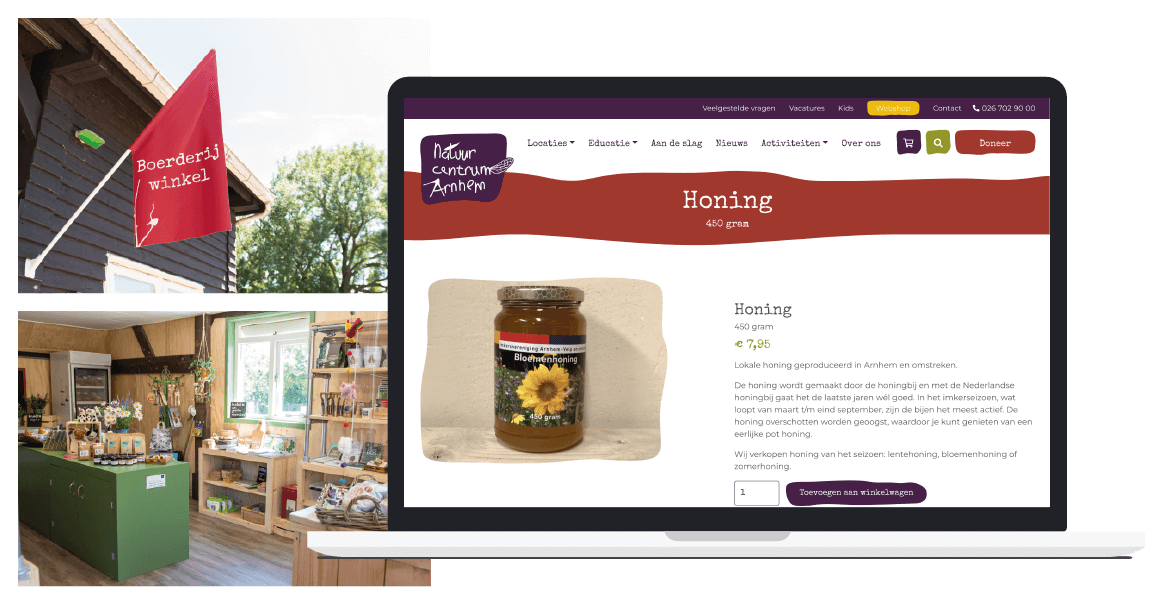
Een call to action kan een bewegende banner zijn of een statisch blokje met een gekleurde button. Rood is, net als in het verkeer, de klassieke call to action kleur. Maar oranje, geel of blauw zijn ook goede kleuren. Als het mogelijk is gebruiken we kleuren uit de huisstijl maar afwijken mag in dit geval; belangrijkste is dat de call to action zo opvalt dat erop geklikt wordt. De call to action knop heeft vaak afgeronde hoeken; deze wijzen naar binnen en ook dat helpt dat mensen er gemakkelijk op klikken. Omdat wij bij Pixel Creation design en techniek altijd vooropstellen sluit de vormgeving van de call to action altijd in harmonie met de huisstijl van je bedrijf of organisatie.
Positie call to action
Een call to action staat altijd op een direct toegankelijke, duidelijke plek. Je vind call to action’s meestal op de beter bekeken pagina’s. Een toegankelijke plek is altijd een plek waar wat ruimte omheen leeg is gelaten zodat de call to action extra goed opvalt.
Doel van call to action
Het doel is altijd om meetbare conversie op je website te genereren en daarmee stuur je dus het verkeer. Als je wilt dat mensen je product afnemen heb je er niets aan dat ze de hele tekst doorlezen. Je kunt de call to action dus al vrij hoog op de pagina zetten. Deze moet dan zo opvallen dat mensen er al op klikken voordat ze er erg in hebben. Op deze manier leid je de bezoeker naar het doel van je pagina: conversie genereren. Met een klein scriptje achter de call to action button meet je het verkeer en zo weet je precies hoe vaak bezoekers op de knop klikken.
Concurrerende knoppen
Twee gelijke knoppen naast elkaar zorgt ervoor dat er helemaal niet meer geklikt wordt. Als het echt nodig is dat twee knoppen naast elkaar komen gebruiken we altijd een primaire en een secondaire vormgeving. De primaire knop valt daarbij het meest op. De secondaire knop is diapositief (kleuren omgedraaid) of het is enkel een onderstreept linkje.
Testen of het werkt?
Wil je eens (A/B-)testen of call to actions op jouw website werken? Wordt het tijd dat je website nu echt gaat presteren? Wij helpen je graag met het inbouwen van call to actions in je website. Want veel bezoekers trekken is leuk maar als ze op je site de weg kwijtraken, wat levert het jou dan op?