Kleurgebruik
CMYK of RGB, Pantone of HTML-code. In vector, JPG of PNG. Soms lijkt het wel geheimtaal als het om kleuren gaat. Hoe zit dit?
Kleurkeuze in huisstijl ontwikkeling
Als wij een logo en een huisstijl ontwikkelen houden we rekening met de propositie van je bedrijf. Wil je ‘goedkoop en snel’ uitstralen dan passen daar felle kleuren bij zoals geel en rood. Wil je ‘rust en stabiliteit ‘uitstralen dan zijn pasteltinten groen of bijvoorbeeld taupe een goede keuze. Kleurkeuze in huisstijl ontwikkeling is modegevoelig. Zo hebben de meeste restaurants vandaag de dag een zwart/wit logo. Ook fotografen werken graag met een zwart/wit logo of een logo met enkel grijstinten. Naast dat de kleuren moeten passen bij je bedrijf en bij je doelgroep hebben we ook kleuren nodig om de aandacht te trekken; de zogenaamde call-to-action kleur. Deze kleur mag contrasterend zijn; bij een overwegend groen webdesign past dan bijvoorbeeld oranje als call-to-action kleur.
Kleurgebruik in het webdesign
In het webdesign houden we rekening met je huisstijl. We gebruiken de originele kleuren van je huisstijl maar vaak voegen we er nog kleuren aan toe. Kleurgebruik in webdesign is vaak functioneel. Naast dat de website er mooi uit moet zien wil je dat bezoekers naar de contactknop of de bestelknop geleid worden. Middels een ‘call-to-action’ kleur zorg je ervoor dat de bezoeker klikt en bestelt. Kleur kan ook gebruikt worden om te waarschuwen of te belonen; denk aan foutmeldingen of succesberichten; dit noemen wij de signaalkleur.
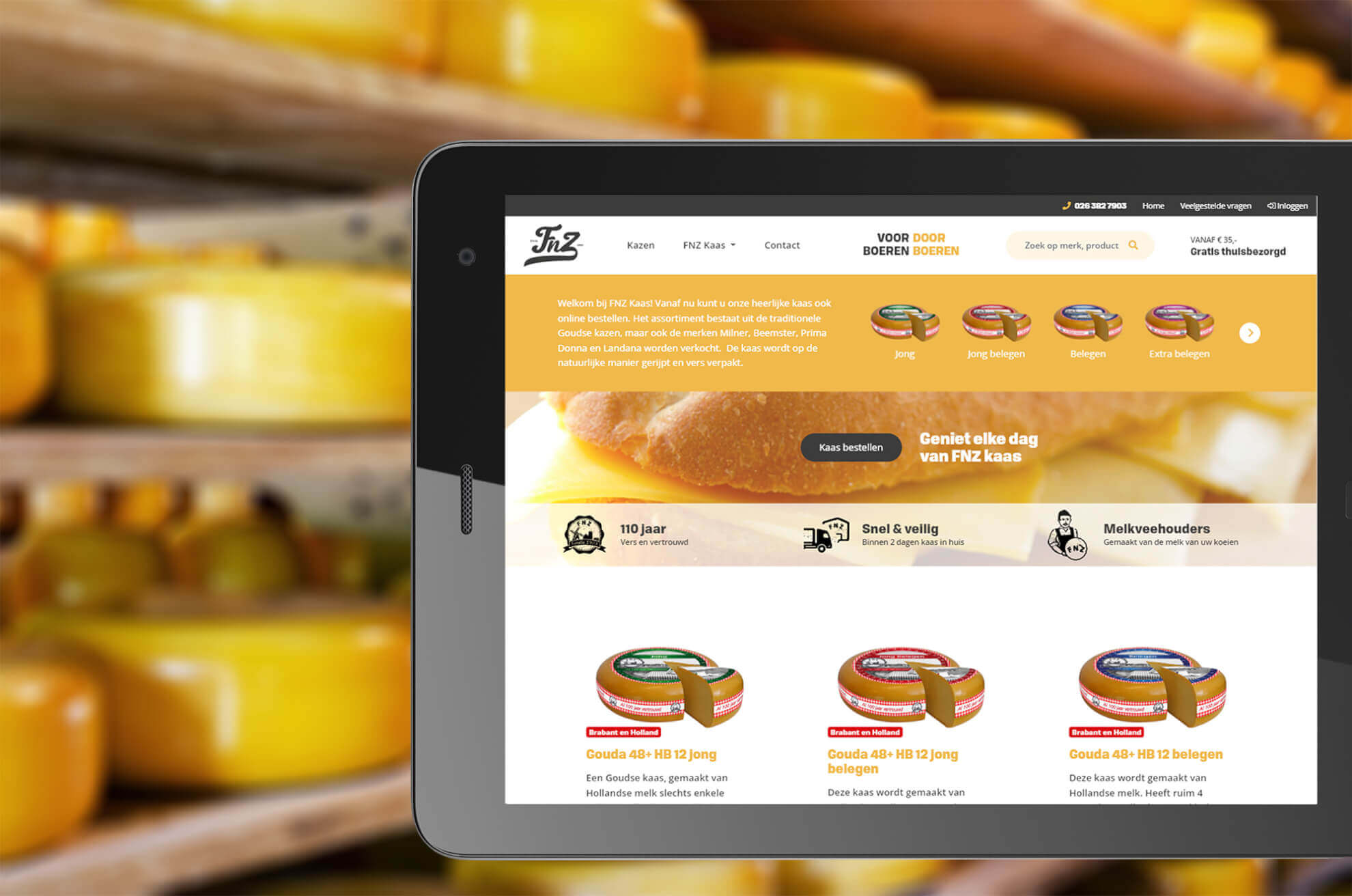
Voor de huisstijl van FNZ Kaas is gekozen voor een warme gele kleur. Rood is gebruikt als signaalkleur.

Kleurgebruik en techniek
Kleuren beleven doen we allemaal anders. Samen verschillen nu eenmaal. Om een kleur te laten spreken is ook een stuk techniek nodig. Online en offline werken we met heel andere waarden. Bij drukwerk wordt subtractieve kleurmenging toegepast. Wit is de basis en met laagjes bouw je het beeld op. Bij een beeldscherm gebruiken we additieve kleurmenging; hierbij is zwart de basis en door middels van pixels mengen we de drie basiskleuren (rood, groen en blauw). Eerst leg ik je kort uit welke soorten kleuren we toepassen in onze ontwerpen en daarna vertel ik nog iets over de verschillende bestandsformaten die we inzetten om de kleuren tot hun recht te laten komen.
Full-colour en rasterpuntjes
Bestel je je drukwerk bij Pixel Creation? Als wij ook het grafisch ontwerp verzorgen dan stuurt onze DTP-er je een drukgereed bestand. In dit bestand (PDF) zijn full-colour drukkleuren opgesloten in CMYK (cyaan, magenta, geel en zwart). De drukker drukt met transparante full-colour kleuren. Basis is wit papier en met rasterpuntjes creëer je het beeld. Full-colour drukwerk is dus drukwerk waarbij het beeld opgebouwd is uit rasterpuntjes in de vier transparante drukinkten.
Pantone kleuren
Wil je dat jouw drukwerk exact de kleuren van je huisstijl weergeeft? Dan ben je aangewezen op PMS- of Pantone kleuren. Een PMS kleur is exact vastgestelde kleur inkt. Toch zijn kleurverschillen mogelijk; deze worden voornamelijk veroorzaakt door het materiaal waarop gedrukt wordt. Mat papier zuigt meer inkt op waardoor de kleur minder briljant wordt. Hiernaast speelt de hoeveelheid inkt een rol. Wordt veel inkt gegeven dan wordt de afdruk ‘vetter’, bij weinig inktafgifte wordt de afdruk ‘schraler’.
Voordeel van het werken met Pantone inkten is dat het kleurbereik veel groter is dan bij full-colour drukwerk. Er zijn zelfs PMS inkten in reflecterende kleuren of zelfs metalic kleuren.
RGB-kleuren en pixels
Een beeldscherm werkt met pixels en niet met rasterpuntjes. Het kan zomaar zijn dat jouw CMYK-logo op beeldscherm een compleet verkeerde kleurindruk geeft. In dat geval maken we twee logo’s; een voor drukwerk (CMYK) en een voor beeldscherm (RGB). Je moet dan altijd wel alert zijn want als het RGB-logo in een drukbestand wordt gebruikt krijg je ongewenste kleureffecten. De RGB-kleuren worden op twee manieren gecodeerd; met een HTML-# code; #ffffff is bij voorbeeld wit. Of met de percentages in de drie beeldschermkleuren; 100/100/100 wil dan zeggen dat alle 3 de lampjes aangaan en dat levert de kleur wit op. Staan alle lampjes uit dan wordt het zwart en dat geeft de HTML-code: #000000.
Vector bestand
Voor logo’s en icons gebruiken wij altijd vectorbestanden. Vectorbestanden zijn super scherp en onbeperkt schaalbaar. Als je enkel in je browser werkt op met Microsoft software kom je geen vectorbestanden tegen. Om vectorbestanden te maken gebruik je bij voorkeur Adobe programma’s. Een vectorbestand wordt ook wel een ‘lijnbestand’ genoemd. Standaard formaat voor vectorbestanden zijn .EPS voor drukwerk en .SVG voor online toepassingen. In een vector bestand kun je elke gewenste kleur gebruiken maar verlopen en schaduwen zijn lastig of onmogelijk.
Het logo van de Rabobank is een complex logo met schaduwen. Toch is dit een vectorlogo (svg). De kleuren zijn mooi helder; dit is erg knap gemaakt met heel veel lagen en verlooptinten.
JPG en PNG
Deze bekende bestandsformaten gebruiken we enkel voor gewone afbeeldingen. JPG heeft een witte achtergrond en bij een PNG kun je ook een transparante achtergrond gebruiken. Voor bewegende afbeeldingen gebruiken we GIF-bestanden. Zowel JPG als PNG bestanden kun je zowel online als voor print gebruiken. Je kunt ze converteren van CMYK naar RGB en andersom.
WebP
Een van de voordelen van vectorbestanden is dat ze licht zijn (kleine bestandsgrootte). JPG en PNG-bestanden zijn vaak erg zwaar (grote bestandsgrootte). Een afbeelding in WebP is een bestandstype waarbij een grote scherpe afbeelding toch een kleine bestandsgrootte heeft. WebP is ontwikkeld door Google. Wij vinden het werken met WebP niet zo handig en gebruiken zelf gecomprimeerde JPG of PNG bestanden. Qua kleurintentie is WebP te vergelijken met JPG.
Materiaal kleur
Tot slot nog even iets over de materiaalkleur. Bij papier is de kleur van het papier de basis. Op wit papier krijg je briljantere kleuren dan op donker geel papier. Maar in sommige gevallen is er weinig keuze. Als voorbeeld leg ik het uit aan de hand van gevelbelettering.
Kleur gevelbelettering
Als wij een logo ontworpen hebben passen we de kleuren die we bedacht hebben zo goed als mogelijk toe. Als je het logo wil gebruiken voor bijvoorbeeld gevelbelettering dan ben je gebonden aan de beschikbare kleuren. Het mooiste resultaat krijg je als je kiest voor een standaard kleur, waarbij het kunststof door-en-door gekleurd is. Alternatief is om het logo in bijvoorbeeld full-colour te laten drukken en dit vervolgens als sticker te laten afwerken; het resultaat is wel een kleur die dichter bij het ontwerp ligt maar het wordt toch een stuk minder briljant.

Kleurgebruik; een van onze expertises
In ons webdesign team hebben we veel kennis en ervaring als het gaat om kleurgebruik in het ontwerp van je website of in toepassingen van je logo. Wij weten hoe je een PMS-kleur vertaalt naar CMYK of RGB. Wij weten welke kleuren helpend zijn en welke afbreuk doen. Kennis over kleurgebruik helpen ons in het creatieve proces. Twijfel je of je wel de juiste kleuren gebruikt in je logo? Wil je A/B testen uitvoeren met gekleurde knoppen? Of ben je benieuwd welke kleuren het beste bij jouw bedrijf passen? Neem vrijblijvend contact op en we geven je graag een goed kleuradvies waarmee je voor de dag kunt komen.