The Power of Pics
Goed beeldmateriaal is essentieel voor de juiste beleving van je website. Afbeeldingen boeien sneller en de informatie wordt sneller opgenomen door de bezoeker. Beeldmateriaal wordt in luttele milliseconden opgenomen door je brein. En inderdaad, niet iedereen is even visueel ingesteld maar het is wel bewezen dat de bezoeker de gegeven informatie veel beter kan onthouden/herinneren als er mooie afbeeldingen zijn gebruikt.
Meer dan 1.000 woorden …
Met afbeeldingen kun je de tekst kracht bijzetten, zodat de tekst beter begrepen wordt. Met afbeeldingen kun je gemakkelijk contact maken met de bezoeker van je website. Door tekst en afbeeldingen in een goede verhouding te plaatsen creëer je rust en ruimte op je pagina.
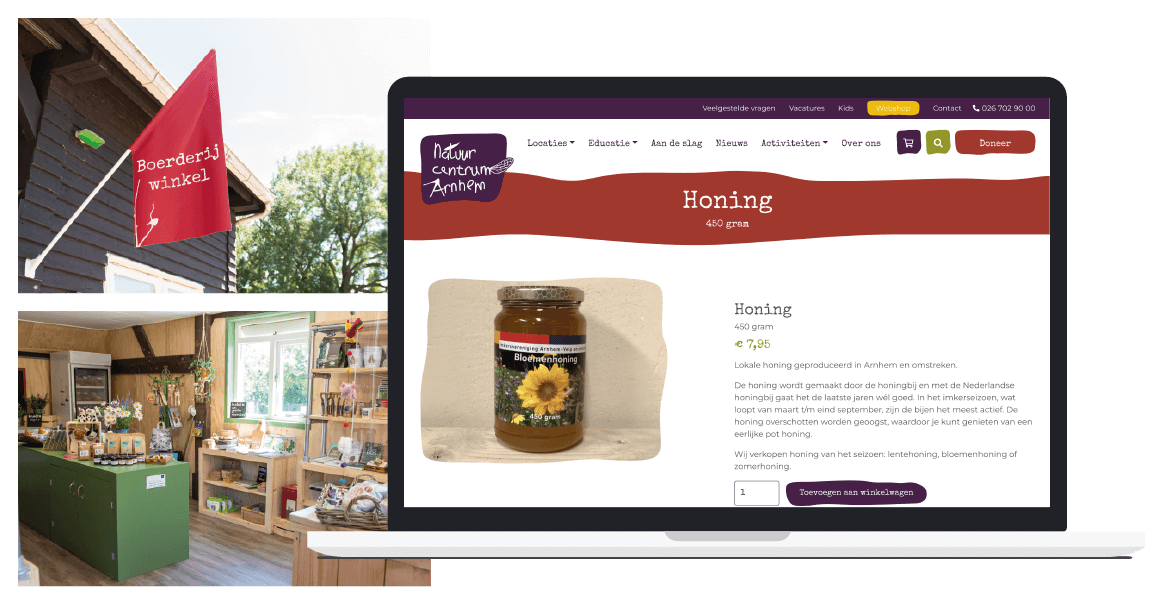
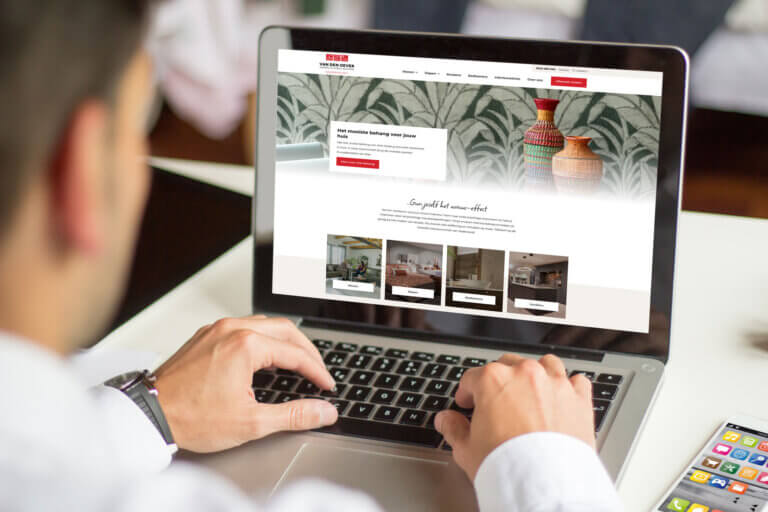
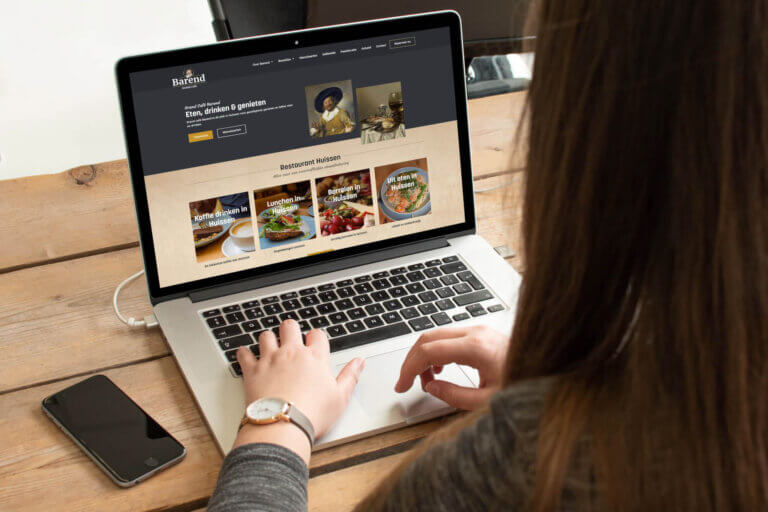
Met afbeeldingen kun je ook vertrouwen wekken. Door eigen foto’s te plaatsen met mensen die echt bij je werken en een kantoor of bedrijfspand wat echt van jou is krijgen bezoekers een goed gevoel bij jouw bedrijf. Bezoekers leren je zo al kennen voordat ze een aanvraag hebben gedaan. Helaas gaat het nog wel vaak mis. Zo is een foto van een glimmende wolkenkrabber op de contactpagina van een ZZP-er iets waar we niet blij van worden.
Afbeeldingen gebruiken
Een afbeelding op je website is geen statisch plaatje. De afbeelding past zich deels aan, afhankelijk van je schermresolutie en de verhouding van het openstaande venster. Afbeeldingen worden dus niet gewoon lineair vergroot of verkleind maar passen zich steeds aan doordat wij er code aan hebben toegevoegd. Bij een foto carrousel is de horizon bijvoorbeeld van belang. Als de carrousel in de header van je website staat dan wordt vrijwel altijd een deel weggelaten. Content en code zijn hierin aan elkaar verbonden. Als essentiele beeldelementen van de foto’s allemaal bovenin staan terwijl de code de onderzijden laat zien omdat de bodem wordt vastgezet gaat er iets niet goed.
Tips voor het plaatsen van afbeeldingen
- afbeeldingen worden niet lineair vergroot of verkleind
- tekst in beeld is niet toegestaan
- gebruik foto’s met een liggend formaat (landscape)
- foto’s nooit te ver inzoomen (kroppen)
- gebruik zoveel mogelijk de beeldverhouding 3:4
- gebruik deze pixelgrootte: 1920 x 1280 px
- bewerk de foto’s vooraf en sla ze op als .jpg-kwaliteit 80
- Via www.tinypng.com kun je afbeeldingen verkleinen voor een snellere werking van je website.
Geef afbeeldingen een Google-vriendelijke naam
Gebruik bij afbeeldingen bij voorkeur het bestandsformaat .jpg Belangrijk om te weten is dat de naam van het bestand gebruikt wordt voor het genereren van een Google-vriendelijke url. Gaat het bijvoorbeeld om een afbeelding van koffiebonen geef dan de afbeelding ook de naam: koffiebonen.jpg. Let wel: als de afbeelding image-1.jpg al gelinkt is aan een pagina en je hernoemt de afbeelding naar koffiebonen.jpg wordt de link gewijzigd en is de afbeelding niet meer zichtbaar op de website. Ga dus voorzichtig om met het wijzigen van de namen van de afbeeldingen.